
블로깅의 세계에 막 내디딘 블로거 여러분들을 위한 '파비콘'만드는 방법
블로그를 운영하면서 세밀한 디테일을 알아가며 점차 완성도를 높여가는 과정은 어쩌면 처음에 모두 알 수 없는 부분들이 많습니다. 하나둘, 알아가면서 글을 쓰는 것 외에도 각 사이트마다 사람이 아닌 AI가 선호하는 방식으로 분석하고 있으니, 이 많은 부분에 대해 처음부터 다 알고 할 수 없을만합니다. 이렇게 많은 작업이 필요하다는 사실을 알았다면 처음부터 엄두가 나지 않았을지도 몰라요. 저는 대문이미지를 만들 때 글과 어울리는 대문이미지와 움직임이 있는 효과도 넣었는데, 그 자체가 용량이 무거워져, 구글에서는 속도를 느리게 하는 요인으로 선호하지 않음을 알고 다시 고정적인 jpg이미지로 바꾸고 그림의 용량을 줄여 수정하게 되었습니다. 미리 알았더라면 짬을 내 굳이 시간 들여 작업하진 않았을지도 모르지요. 그뿐 아니라, 중요한 제목과 소제목의 태그 형식에 맞게 작성해야 하는 방법도 글을 쓰면서 알게 된 사실이고요.
SEO 최적화를 위한 제목 작성 방법과 팁
SEO 최적화를 위한 제목 작성 방법과 팁 블로그를 운영하면서 중요한 점 중 하나는 제목의 작성 방법이라는 사실을 알게 되었는데요. 처음에는 그저 글자 크기의 형태로만 인식되는 줄 알았지만,
dodospark.tistory.com
글을 자주 수정하면 안 되는 것에 대한 근거는 명확하지 않지만, 일단 제가 본 책에 나와있었으니, 못 들었으면 모를까 알게 된 이상 지켜줘야 안심이니 공개예약 후 글 공개 전에 수정을 하는 것이 좋음을 알아가고 있습니다.
달리며 읽은 책, 애드센스 시작과 동시에 승인받고 수익창출 했던 방법
달리며 읽은 책, '애드센스 시작과 동시에 승인받고 매일 수익창출 했던 방법'크몽 전자책으로 먼저 나와있던 전자책이 종이책으로!'애드센스 시작과 동시에 승인받고 매일 수익창출 했던 방법'
dodospark.tistory.com
저와 같이 공감하시는 분들도 계시리라 봅니다. 최대한 제가 알아가는 선에서 미리 알고 쓰면 좋은 이점은 나눠보려 합니다. 오늘은 파비콘을 바꿔보는 방법에 초점을 맞춰볼게요. 작은 아이콘인데 무엇인지 저처럼 블로그 운영이 초반이신 분들에게는 눈에 잘 안 띌지도 몰라요. 뭐든지 알면 보인다는 말처럼, 상단페이지에 마크처럼 보이는 아주 작은 아이콘을 한번 지금 찾아보세요. 보이시나요? 이번 글에서는 티스토리 블로그에서 파비콘을 바꾸는 방법을 상세하게 알려드리겠습니다.

작은 아이콘, 파비콘이 뭐예요?
파비콘은 블로그 상단 페이지에 나타나는 작은 아이콘으로, 블로그를 더욱 돋보이게 만들어줍니다. 이 아이콘은 처음 블로그를 운영하는 분들에게는 그냥 티스토리 사이트라서 똑같이 T라는 마크가 뜨겠지. 하고 생각할 수 있습니다. 저도 그랬으니까요. 그럼 함께 알아보도록 하겠습니다.
1. 파비콘이란?
파비콘은 "Favorites Icon"의 줄임말로, 웹 페이지의 탭에 표시되는 작은 아이콘을 의미합니다. 주로 웹사이트나 블로그의 브랜드를 대표하는 아이콘이며, 브라우저 창과 북마크 목록에서도 나타납니다.
2. 파비콘의 중요성
-시각적인 완성도: 파비콘을 설정함으로써 블로그에 전문성과 신뢰성을 부여할 수 있습니다. 작은 아이콘이지만, 브랜드 이미지를 강조하고 블로그를 독창적으로 보여줄 수 있는 상징 같은 심벌이지요.
-브랜드 인식: 파비콘은 브랜드의 시각적인 요소로써 사용자들에게 블로그를 기억하게 해 줍니다. 독자들이 파비콘을 보고 브랜드를 즉시 인식할 수 있습니다.
-사용자 경험 개선: 파비콘을 통해 블로그를 탐색하는 사용자들에게 시각적인 안내를 제공합니다. 다른 웹 페이지와 구분되기 쉽게 만들어주어 사용자 경험을 향상할 수 있습니다.
파비콘 설정 방법
파비콘을 블로그에 설정하는 방법은 다음과 같습니다
1. 파비콘 이미지 준비: JPEG, PNG 등의 다른 형식으로 먼저 자신만의 이미지를 만들어 주세요.(이미지 팁:뒷배경은 투명으로 만드는 것이 깔끔해 보여요.) 파비콘을 설정하려면 일반적으로 ICO 파일을 준비해야 하지요. ICO 파일을 생성하거나 수정하기 위해서는 그래픽 편집 도구나 온라인 ICO 변환 도구를 사용할 수 있습니다. 그래서 파비콘에 들어가는 작은 이미지는 일반적으로 ICO(아이콘) 형식으로 변환할 수 있는 'Wizlogo'사이트로 들어갑니다. https://wizlogo.com/ko/logo/create
무료 로고 메이커 및 개인 디자이너 - Wizlogo
무료로 브랜드 로고를 만듭니다. 수천 개의 로고 아이디어를 쉽게 생성하고 원하는대로 선택할 수 있습니다 (단 몇 번의 클릭만으로).
wizlogo.com
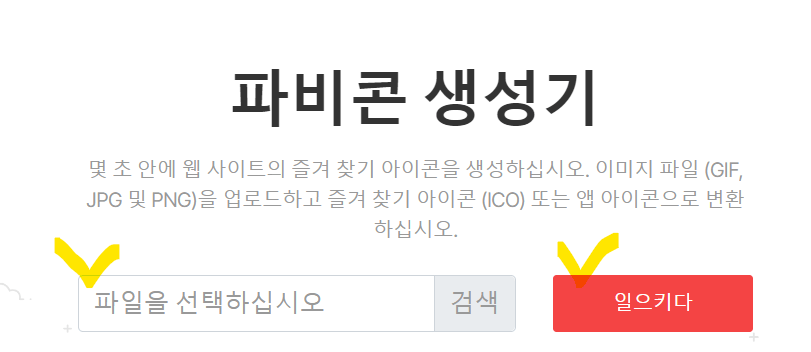
2. 이미지 변환 및 최적화: 준비한 이미지를 '파일을 선택'하고 '일으키다' 클릭해 줍니다.
여기서 이미지를 ICO 형식으로 변환하고, 이미지 용량을 최적화합니다. ICO 파일은 일반적으로 16x16, 32x32, 48x48픽셀 등의 작은 크기로 제작됩니다. 이 파일 형식은 파비콘 외에도 소프트웨어 아이콘, 폴더 아이콘 등 다양한 용도로 사용됩니다.

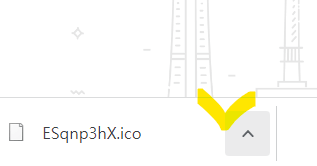
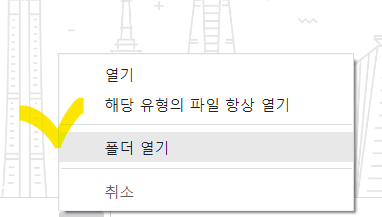
3. 다운로드하여진 파일이 하단에 뜨면 오른쪽 '꺽쇠 표시'를 클릭하여 작은 상자도구 안에 '폴더열기'를 선택하여 아이콘이 다운로드하여진 파일의 경로를 파악합니다.


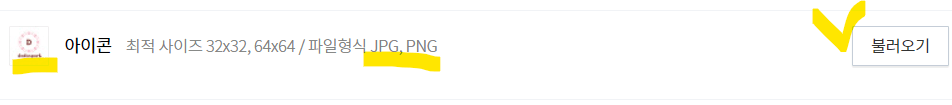
4. 블로그 플랫폼 접속: 티스토리 블로그 관리자 페이지인 티스토리 '설정'(톱니바퀴표)- '관리'-'블로그'로 들어가서 아이콘에 '불러오기'를 클릭하여 JPG, PNG파일을 넣어주세요.

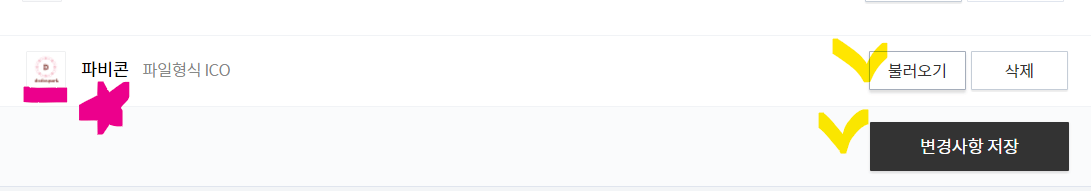
5. 파비콘 업로드: 마지막으로 파비콘 설정영역을 찾습니다. ICO파일 경로로 들어가 '불러오기'와 '변경사항 저장하기' 누르면 업로드 완성! (이때 만약 페이지 상단에 파비콘이 안 뜬다면, 다시 로딩시켜 주면 보입니다. 로딩 단축키는 'Shift +Ctrl+R'입니다.)

6. 파비콘 확인: 블로그를 새 로고 침 하여 파비콘이 제대로 표시되는지 확인합니다. 그래도 안 뜬다면, 다시 로딩시켜 주면 보입니다. (로딩 단축키는 'Shift +Ctrl+R'를 눌러주세요.)
블로그 성장을 위한 파비콘 업그레이드
작고 간단한 아이콘일지라도 블로그의 완성도와 브랜딩에 큰 역할을 한다는 것을 알게 되어 디자인을 개선해 나가는 과정의 한 단계로써 중요함을 느끼게 하네요. 그 작은 아이콘 하나가 블로그의 심벌이 되어, 브랜드 인식과 사용자 경험을 개선하는 역할을 한다니, 아무 생각 없이 앱을 깔고 노트북을 켜면서도 직접 만들어볼 기회를 가져보는 것은 블로깅을 통해서 실행해 보게 되니 새롭네요. 블로깅을 통한 소통공간을 세밀하게 디자인을 바꿔나가면서 하나씩 업그레이드되는 자신만의 블로그를 보면서 또 다른 성취감을 쌓아보는 경험이 됩니다. 함께 알아가는 과정에서 작은 디테일에 주목하여 블로그를 개선하고, 더 많은 사람들과 소통할 수 있는 블로그의 매력이지 않을까요? 부지런해야 하는 일 이기도하지만 정보를 나누며 함께 하나씩 업그레이드하며 응원해 봅니다.
이제 여러분도 블로그의 파비콘을 설정하여 더욱 개성을 살려 의미 있게 만들어보세요. 작지만 자신만의 고유의 브랜드 인식과 사용자 경험을 개선하는데 큰 역할을 하는 파비콘! 오늘도 하나 더 알아보았습니다. 알아가는 과정에서 조금이나마 도움이 되었으면 좋겠다는 마음입니다. 그럼, 파비콘을 통한 블로그 이미지의 심벌이 되는 작은 아이콘이야기는 이로써 마무리해 보겠습니다.



