캔바(Canva) 무료 사용법에 대한 캔바 가이드 '세상에서 가장 쉬운 SNS 콘텐츠 디자인 with 캔바'신간도서 리뷰로 오늘은 네 번째 시리즈를 열어보도록 하겠습니다. 작업메뉴 중 템플릿에 대해 알아보며 대문이미지 디자인에 대해 어떻게 응용하면 좋을지 생각해 보는 시간을 가져보려 합니다. (캔바 다운로드 사이트는 하단에 첨부합니다.)

템플릿
템플릿은 누군가 이미 만들어 놓은 디자인이지요. 미리캔버스 무료 사이트도 마찬가지인데, 주제와 디자인별로 다양한 템플릿을 제공하고 있습니다. 자신이 만드는 콘텐츠의 목적에 맞게 만들어진 디자인에 사진과 텍스트만 수정해서 나만의 이미지를 제작할 수 있습니다. 수정과 활용은 제한 없이 얼마든지 가능합니다. 지속적인 업데이트가 되어 마음에 드는 템플릿에 그래픽의 배치나 배식, 텍스트를 변경하여 사용하시다 보면 감각향상과 디자인 공부에 도움이 됩니다.
선택한 템플릿을 활용하여 만든 섬네일을 SNS에 꾸준히 올리고 느낌을 피드백하다 보면, 어떤 것이 효과적인지 방향성이 보이기 시작합니다. 시간이 걸리는 작업이긴 하지만, 필요한 과정이니만큼 작업의 생산성과 효율성도 업그레이드되실 겁니다. (p75~p76)
템플릿 활용하기
1. 캔바(Canva)무료 디자인 사이트에서 좌측메뉴 중 '템플릿'을 선택해 주세요.

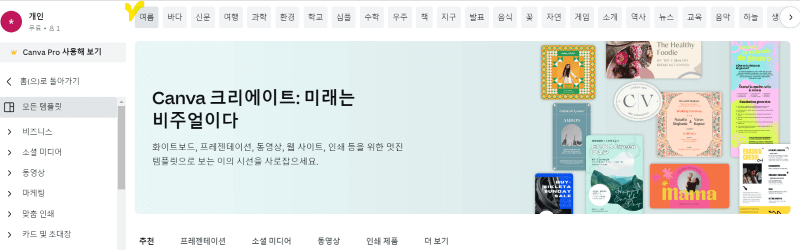
2. '모든 템플릿'하단에는 비즈니스, 소셜미디어 외 선택하셔도 되고, 상단메뉴에 주제를 선택해도 됩니다. '여름'을 선택해 보겠습니다.

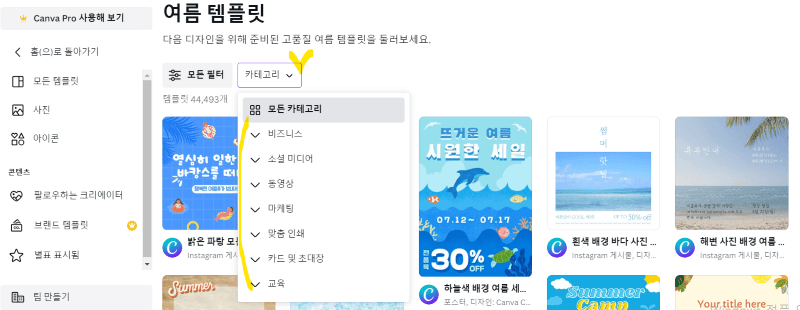
3. 카테고리메뉴를 선택하시면 하단에 원하시는 버전으로 선택하실 수 있습니다.

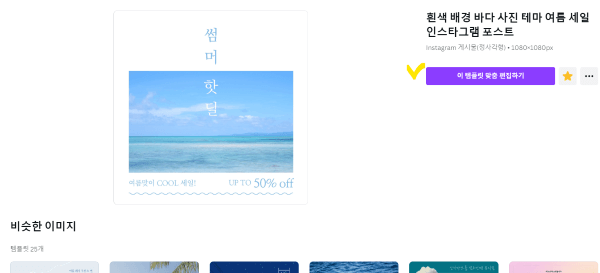
4. 여름에 맞는 템플릿을 선택하고 오른편 보라색 네모상자의 '이 템플릿 맞춤 편집하기'를 클릭해 주세요.

이전에 원하시는 마음에 드는 템플릿에 별표를 클릭해 주시면 선택했던 템플릿을 확인하실 수 있습니다. 마치 컴퓨터 즐겨찾기처럼 말이지요.

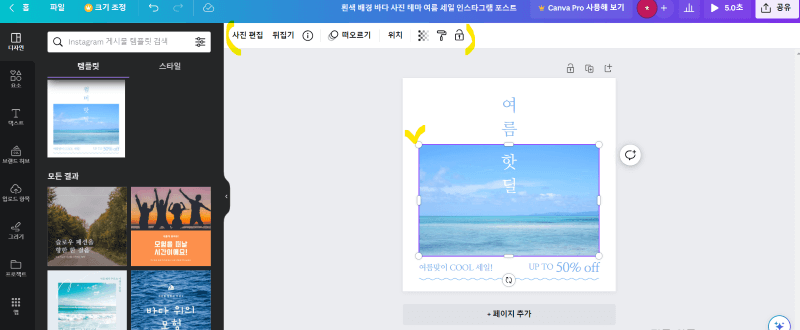
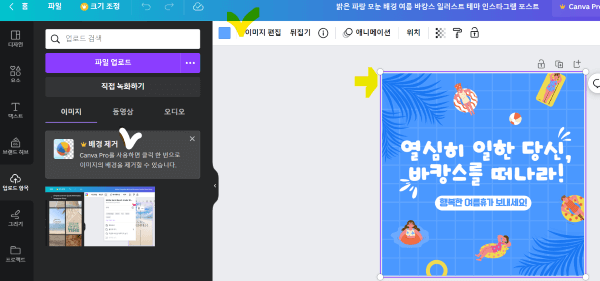
5. 사진이미지를 선택하면 상단에 사진에 걸맞게 '편집할 수 있는 메뉴'가 자동으로 뜹니다. 편집과 동시에 효과를 첨부할 수 있다고 보시면 됩니다. 좌측 검색창에는 주제별로 과일, 여름, 도서 등 키워드를 검색하시면 주제에 맞는 추천 템플릿을 나열해 보여줍니다.
그중 템플릿 하나를 클릭하면 우측 작업페이지에 옮겨지면, 바로 걸맞게 활용하시면서 변경해 보시면 됩니다. 참고로 미리캔버스 무료 사이트에서도 공통적인 것은 '왕관표시'가 있는 것은 유료인 Pro 버전에서만 사용하실 수 있다는 표시입니다. 솔직히 너무 유료버전이 많긴 합니다. 무료버전을 사용하다 보면 선택할 수 있는 것이 몇 개 안 됩니다. 미리캔버스에서도 Pro 버전을 선택하면 워터마크가 떠있어 유료결제하게 된 이미지가 많은 편이라 아쉬운 점이긴 합니다.

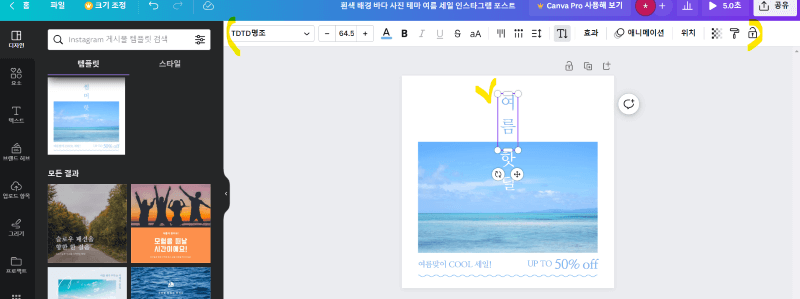
이번에는 '텍스트'를 클릭해 보시면 상위메뉴에 텍스트에 맞는 편집과 효과 메뉴가 자동으로 떠서 디자인에 맞게 편집하실 수 있습니다.

검색창의 우측의 '필터'를 눌러보시면 '색상'과 '여러 국가의 언어'를 선택하셔서 관련된 템플릿만 모아 놓을 수도 있습니다. 적용을 취소하시고 싶으실 경우 하단에 '모두 지우기'를 클릭하시면 됩니다.

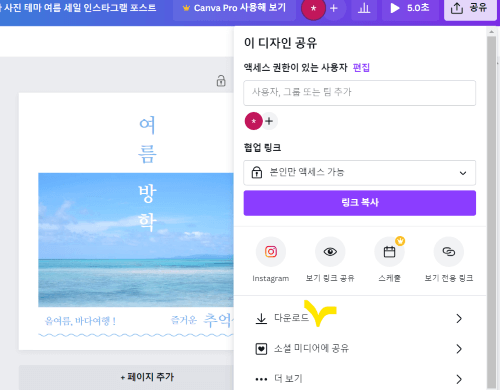
6. 편집 완료 후'공유'를 클릭하면 '다운로드' 창이 하단에 뜹니다. 그리고 '원하시는 사진형식'을 선택하시면 다운로드됩니다.

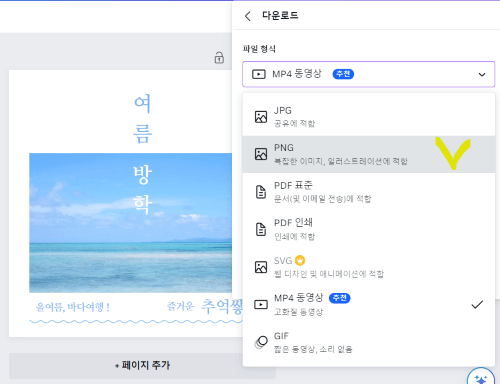
이때 사진형식을 선택하셔야 합니다. JPG는 사진을 포함하여 웹상에서 폭넓게 사용하는 이미지 포맷형식입니다. 용량이 적어 저장공간을 절약해 주기 때문에 블로그에 올리기 유익 합니다. 이유는 업로드 속도가 빠르다는 장점이 있기 때문입니다. PNG(Portable Network Graphics)의 약자로 JPG보다 용량은 크지만, 문자나 디테일한 그림에 효과적인 이미지 포맷입니다. PNG파일은 배경이 투명한 것이 특징이라 이미지 위에 다른 사진을 깔끔하게 얹고 싶을 때 활용하면 효과적이니 섬네일 작업할 때 유용하게 쓰입니다.(p96)
캔바에서 다운로드할 때 사진 종류 선택에 대한 자세한 설명은 캔바 시리즈 포스팅(3)에 자세히 설명해 놓았으니 해당 포스팅을 참조해 보세요.

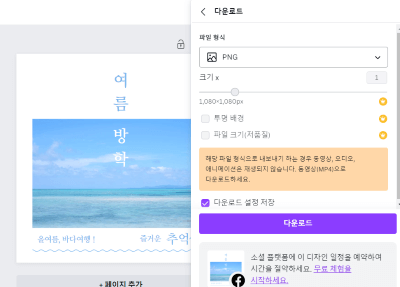
7. 'PNG'로 선택하여 다운로드해 보겠습니다.

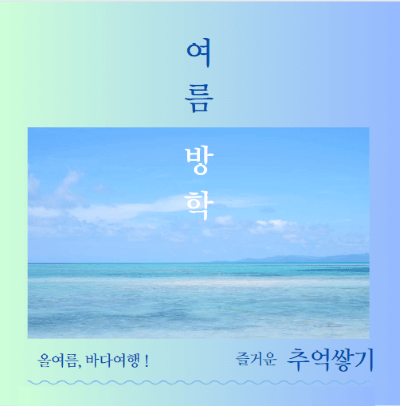
8. 이렇게하면 템플릿 완성입니다. 블로그 페이지가 흰색이라 바탕색을 바꾸고 싶다면 다른 컬러로 변경하실 수 있습니다. 배경에 그러데이션을 넣고 파스텔톤인 하늘색 텍스트를 진권색으로 변경해 보았습니다.


이미지 배경 지우기
사진을 선택하고 좌측 상단에서 '이미지 편집'으로 들어가 보시면, 사진의 배경을 제거할 수 있습니다. 그런데 아쉽게도 유료버전입니다. 무료버전이신 분들은 포스팅 2에서 언급했던 리무브사이트를 통해 배경을 지울 수 있습니다. 그 외에도 사진밝기, 대비, 채도를 보정하거나 필터 기능으로 색다른 분위기를 연출할 수 도 있고 표현하고자 하는 다양한 콘텐츠와 디자인 콘셉트와 어울리게 활용해 보실 수 있습니다.

썸네일 vs 섬네일
외국어는 발음 나는 대로 사용하기 때문에 썸네일이라고도 하고 섬네일이라고도 쓰지요. 썸네일은 '작은 물건', '엄지손톱'이라는 뜻이지요. 본격적인 내용을 읽기 전에 가장 먼저 접하는 이미지이기 때문에 온라인에서 중요한 부분입니다. 정보가 넘쳐나는 시대에서 대표 이미지인 썸네일만 보고 그 정보를 선택할지 말지 결정하는 부분입니다. 유튜브나 구글, 네이버, 다음 사이트에서 키워드로 검색하고 선택하는 과정을 떠올려보면 눈에 들어오는 섬네일의 중요성은 와닿습니다. 보는 사람이 편하게 느낄 수 있도록 배려하는 과정은 디자인에 있어서 필수이지요. 사진을 넣고 내용이 어울리는지 고려해 배색과 텍스트의 크기, 서체, 위치등을 보기 편하게 수정하면 전체적으로 어우러집니다.
사진형
콘텐츠와 어울리는 사진으로 강조하는 섬네일로 내용 전달이 잘되고 인식이 쉬운 장점이 있습니다. 바탕에 사진을 강조하거나 프레임을 활용하여 다양한 디자인이 가능하지요.
텍스트형
사진배경보다 텍스트를 강조한 디자인으로 인식은 빠르지 않을 수도 있지만, 애매한 사진을 넣는 것보다 깔끔하고 군더더기 없이 내용을 전달합니다.
복합형
사진, 텍스트, 일러스트의 요소들을 어우러져 만들어지는 경우를 말합니다.
신간도서 '세상에서 가장 쉬운 SNS 콘텐츠 디자인 WITH 캔바'는 디자인에 대한 기본 지식이 없는 사람들도 손쉽게 디자인 작업을 시작할 수 있도록 구성되어 있습니다. (p129~p130)
캔바 썸네일 TIP
- 썸네일에는 한글이나 영어보다 아라비아 숫자가 더 눈에 띕니다. 예를 들어 텍스트에 '두 가지'라고 한글로 쓸 경우 '2가지' 써야 눈에 잘 띈다는 말이지요.
- SNS 활용도가 좋은 정사각형 썸네일은 가로나 세로로 길면 일부가 가려질 수 있으니 정사각형 이미지를 사용합니다. 모든 내용을 보여주기 때문이며 블로그 썸네일뿐만 아니라 인스타그램 피드에도 적합한 사이즈여서 실용적입니다. 캔바 무료 사이트에서 정사각형 템플릿은 'instagram 게시물 메뉴'를 사용하시면 됩니다. (p135)
캔바 디자인한 로고의 저작권
SNS를 시작하는 단계에서 프로필 영역에 올릴 목적으로 만드는 로고는 캔바에서 작업해도 무방합니다. 그러나 로고를 상표로 등록할 수는 없습니다. 고유한 저작권과 상표 등록권을 가져야 한다면, 캔바가 아니라 전문 디자인 프로그램에서 로고를 만들고 정식으로 상표등록 해야 한다는 것을 기억하세요.
PPT, PPT 템플릿, 프레젠테이션
PPT는 파워포인트이고 템플릿은 누군가 만들어놓은 디자인이라고 위에서도 설명했습니다. 그렇다면 PPT 템플릿과 프레젠테이션은 무엇일까요? 충분히 헷갈릴 수 있어서 정리해 보았습니다.
- PPT: "PowerPoint"의 준말입니다. PowerPoint는 마이크로소프트(Microsoft)사에서 개발한 프레젠테이션 소프트웨어로, 슬라이드 쇼 형태로 프레젠테이션 자료를 만들고 발표할 수 있는 기능을 제공합니다. PPT 파일은 PowerPoint에서 만들어지며, 다양한 디자인 템플릿과 기능을 활용하여 전문적인 프레젠테이션 자료를 만들 수 있습니다.
- PPT 템플릿: PowerPoint 소프트웨어에서 제공하는 프리디자인된 슬라이드 레이아웃과 디자인 요소들의 모음입니다. PPT 템플릿을 사용하면 프레젠테이션을 더욱 효과적으로 디자인할 수 있습니다. 템플릿에는 다양한 스타일과 테마가 있으며, 제목 슬라이드, 내용 슬라이드, 그래프, 차트, 이미지 등 다양한 요소들이 미리 디자인되어 있어 사용자가 내용을 추가하거나 수정하기 쉽습니다. PPT 템플릿을 활용하면 전문적이고 시각적으로 매력적인 프레젠테이션을 작성할 수 있습니다.
- 프레젠테이션: PPT(PowerPoint) 뿐만 아니라 다른 소프트웨어나 도구를 사용하여도 만들 수 있습니다. PPT는 프레젠테이션을 만들기 위한 소프트웨어 중 하나이며, 다양한 기능과 디자인 요소들을 활용하여 전문적인 프레젠테이션 자료를 만들 수 있습니다.
캔바 '프레젠테이션'으로 'PPT템플릿' 작업이 가능
Canva 프레젠테이션은 PowerPoint(PPT)와는 별개의 독립적인 도구이지요. Canva는 웹 기반의 디자인 툴로서, 다양한 형식의 디자인 작업을 지원합니다. Canva의 프레젠테이션 기능을 사용하여 슬라이드를 디자인하고, 텍스트, 이미지, 그래픽 등 다양한 요소를 추가하여 멋진 프레젠테이션 자료를 만들 수 있습니다.
Canva는 사용자 친화적인 인터페이스와 다양한 템플릿, 그리고 커스터마이징( 제품이나 서비스를 개인적인 취향이나 요구에 맞게 수정하거나 조정하는 것)이 가능한 디자인 요소들을 제공하여 프레젠테이션 작업을 용이하게 도와줍니다.
결국 프레젠테이션과 학교 발표 시 사용하는 PPT는 문서 작업의 한 형태입니다. PPT는 슬라이드 형식으로 구성되어 있으며, 각각의 슬라이드에는 텍스트, 이미지, 그래픽 등 다양한 요소들을 포함할 수 있습니다. 학교 발표 시에는 이러한 PPT를 사용하여 내용을 시각적으로 나타내고, 청중에게 정보를 전달하며, 주제에 대한 설명이나 논의를 진행합니다. PPT를 사용하여 프레젠테이션을 준비하면 발표 과정을 보다 구조화하고 관중의 이해도와 참여도를 높일 수 있지요.
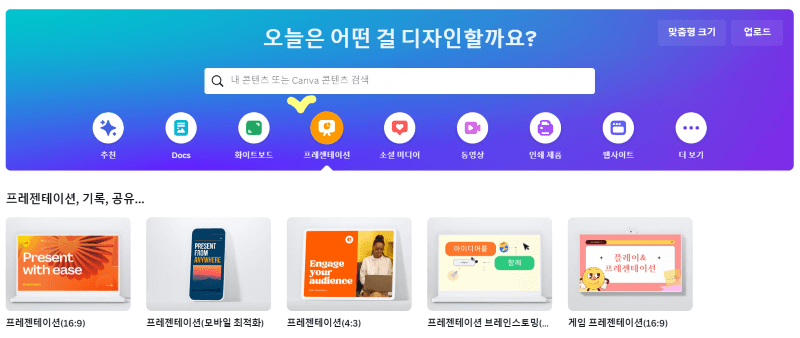
1. 홈메뉴 상단에 '프레젠테이션'을 클릭해 보시면 프레젠테이션 템플릿 중에서 활용할만한 레이아웃(문서, 웹페이지, 그래픽 디자인 등에서 요소들의 위치, 크기, 배치 등을 결정하는 디자인의 구조)이 있는지 살펴볼 수 있습니다. 하단에 추천메뉴 중에 살펴보시고 선택하시면 됩니다.
레이아웃은 문서, 웹페이지, 그래픽 디자인 등에서 요소들의 위치, 크기, 배치 등을 결정하는 디자인의 구조를 의미합니다. 즉, 어떻게 내용이 배치되고 표시되는지를 결정하는 것입니다. 레이아웃은 디자인의 일관성과 시각적인 조화를 유지하며, 사용자 경험을 개선하는 데 중요한 역할을 합니다.
예를 들어, 프레젠테이션의 레이아웃은 각 슬라이드의 요소들이 어떻게 배치되는지, 텍스트와 이미지의 크기와 위치, 배경색 등을 결정하는 것이지요. 적절한 레이아웃은 정보 전달과 시각적인 효과를 향상하며, 청중의 이해를 돕는 역할을 합니다.

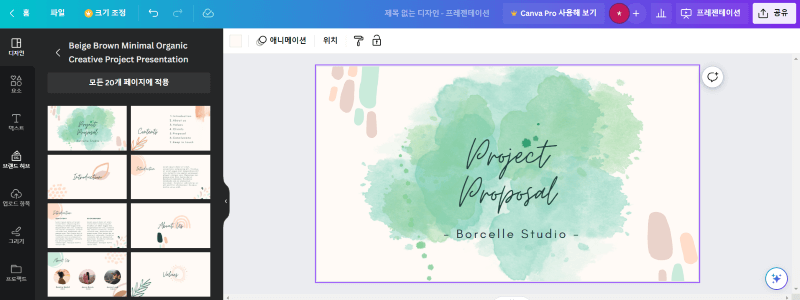
2. 왼쪽에 보시면 몇 페이지로 구성되어 있는지 페이지별 디자인을 확인하시고 작성하시면 됩니다. 템플릿 활용하시듯이 컬러, 배경, 텍스트, 위치변경 모두 레이아웃 하실 수 있습니다.

3. 다음 페이지를 작성하실 때에는 프레젠테이션 하단에 '페이지 추가'를 클릭하셔서 작성하시면 됩니다.

4. 모든 프레젠테이션 템플릿을 완성하시면 위에 작성하였던 템플릿 다운로드와 같은 방식으로 다운로드하시면 됩니다.
디자인 작업에 도움 주는 사이트 TIP
디자인은 스티커, 텍스트, 컬러, 배경삭제 등이 필요하지요. 그럴 때 도움받을 수 있는 유용한 사이트가 있습니다.(p111~p126)
픽토그램이나 아이콘, 스티커가 필요할 때 '플랫 아이콘'
픽토그램이란 그림을 뜻하는 pocto와 전보를 뜻하는 텔레그램의 합성어로 의미를 쉽게 이해할 수 있도록 만든 그림문자이죠. 화장실, 비상구 표시처럼 이미지 하나로 의미를 통할 수 있는 그림언어입니다. 원하는 아이콘을 검색하여 다운로드 후 사용할 수 있는 플랫 아이콘은 크게 아이콘, 스티커, 인터페이스 아이콘 3가지 스타일로 나눠 퀄리티 있는 그래픽 디자인을 제공합니다. 여기도 캔바와 미리캔버스처럼 왕관표시가 있는 것은 유료이지만, 무료에서도 사용할 만한 글래픽이 많은 편입니다.
컬러배색이 필요할 때 '컬러헌트'
컬러헌트는 컬러별 혹은 키워드를 통해 팔레트를 검색하여 적합한 색감의 팔레트를 볼 수 있습니다. 색상하나를 선택하여 클릭하면 각 컬러의 헥스값(컬러값)과 RGB값을 확인할 수 있습니다. 마우스를 컬러 위에 올려두고 좌측하단 컬러값을 클릭하여 복사해 캔바 무료 사이트에서 색상을 선택한 뒤 검색창에 헥사 컬러값을 복사하면 똑같은 색을 사용할 수 있습니다.
헥사값(hexadecimal color code)은 웹 디자인에서 사용하는 색상 코드 중 하나로, 16진수로 표시된 6자리 코드입니다. 각각의 자리는 빨강, 초록, 파랑(RGB)을 나타내며, 0부터 9까지의 숫자와 A부터 F까지의 알파벳으로 표현됩니다. 예를 들어, #FF0000은 빨간색, #00FF00은 녹색, #0000FF는 파란색을 나타냅니다. 헥사값은 다양한 그래픽 소프트웨어에서 사용되며, 웹 페이지에서도 CSS 스타일 시트를 통해 배경색, 글자색 등을 지정할 때 사용됩니다.
디자인 아이디어를 얻고 싶을 때 'Pinterest'
관심 있는 이미지를 수집하는 작업이 필요할 때 구글이나 페이스북 계정으로 가입이 가능합니다. 보드는 카테고리, 핀은 안에 들어가는 이미지라고 생각하시고 나에게 있는 사진을 올리기도 하고 검색해서 자신만의 아이디어 창고로 활용하고 저장할 수 있는 플랫폼입니다. 한국어로 검색했을 때와 영어로 검색했을 때 보이는 이미지가 다르니 둘 다 활용하시면 선택 폭이 넓어집니다. 한국어 검색일 때 동양적인 선그림이 도드라지는 느낌입니다. Pinterest 사이트를 참고하세요.
컬러를 고르고 싶을 때 '컬러픽 아이드로퍼'
별도의 설치 없이 크롬에서 추가하여 웹스토어의 컬러값인 헥사값을 알아볼 수 있는 방법이 있습니다.
- 크롬 웹스토어에서 '컬러픽 아이드로퍼'를 검색해 주세요.

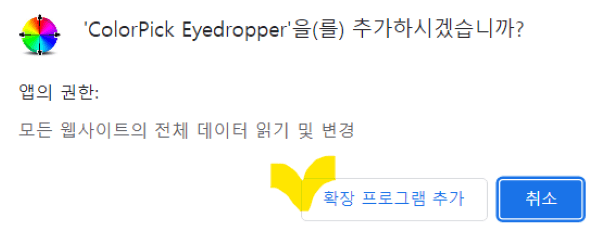
2. '확장 프로그램 추가' 클릭하세요.

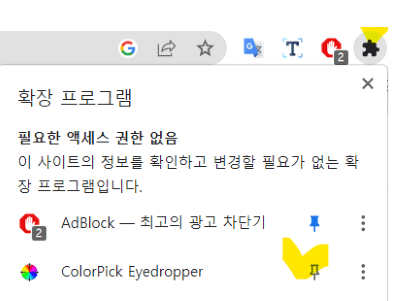
3. 컬러픽 아이콘이 보이도록 '크롬에 추가'를 클릭하여 '핀'을 클릭하시면 파란 핀으로 변하게 됩니다. 이렇게 되면 별도의 설치 없이 바로 사용하실 수 있습니다.

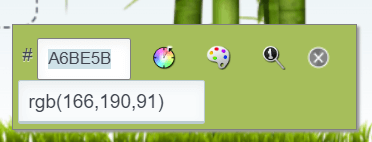
4. 이제 핀을 파란색으로 활성화되면 웹페이지를 클릭하여 헥사값을 알 수 있어요. 헥사값을 캔바 컬러 팔레트에 적용하면 똑같은 색을 사용하실 수 있습니다.

디자인의 기본부터 제작까지 '캔바 사용법 4편의 시리즈의 마무리'
이번 리뷰는 '세상에서 가장 쉬운 SNS 콘텐츠 디자인 WITH 캔바'라는 신간 베스트셀러 리뷰를 통해 총 4편의 시리즈로 구성되어 오늘에서야 마무리짓습니다. 이번 포스팅에는 이미지가 많아서 용량 줄이는 작업과 이미지마다 alt 넣는 분량이 많았지만, 책을 통해 배운 내용과 직접 활용해 보았던 미리캔버스와의 비교까지 녹여 보았습니다.
디자인의 기본요소부터 PPT 템플릿과 디자인에 유용한 사이트까지 알아보며 디자인에 대한 기본 지식이 없는 사람들도 손쉽게 디자인 작업을 시작하시는데 무료 디자인 도구를 활용함으로 콘텐츠를 작업하시는데 도움이 되셨으면 좋겠습니다. 이 책을 통해 직접 이미지를 제작하면서 창의적이고 자신만의 콘셉트에 맞는 콘텐츠를 만들어 디자인을 익혀보시기에 편해지실 수 있게 돕는 캔바 가이드가 되어줄 수 있는 신간 서적 중 하나로 봅니다.
보고 듣고 느끼는 일상에서 감각과 디자인 센스는 스며든다고 책에서는 말합니다. 캔바 무료 사이트 도구와 미리캔버스, 망고보드 사이트를 살펴보며, 창의적이고 나만의 스타일을 만들어보는 기회는 또 다른 설렘으로 다가오면 좋겠네요. 이로써 4편 시리즈의 캔바 무료 사용설명서와 가이드는 오늘로 마무리해 봅니다.
캔바로 이미지 작업을 하셨다면 이제 SEO를 위해 이미지 최적화를 할 시간입니다. 구글에서 개발한 이미지 포맷으로 웹사이트에서 사용할때 가장 효율적인 웹피(WebP) 활용 가이드를 참조하세요.
SEO를 위한 이미지 최적화 - 웹피(WebP) 활용 가이드
블로그는 사람과 AI 모두가 읽고 평가합니다. 글의 내용이 훌륭하게 작성되었어도, 무거운 이미지는 느린 페이지 로딩 속도를 만들어 구글 검색 순위에 영향을 미칠 수 있다는 사실을 알고 계셨
dodospark.tistory.com



