블로그는 사람과 AI 모두가 읽고 평가합니다. 글의 내용이 훌륭하게 작성되었어도, 무거운 이미지는 느린 페이지 로딩 속도를 만들어 구글 검색 순위에 영향을 미칠 수 있다는 사실을 알고 계셨나요? 블로그를 처음 시작 했을 때와 다르게 검색엔진 최적화(SEO)와 관련된 작업을 알면 알수록 또 다른 방법으로 시도해야 하는 것이 늘어나지만, 이를 통해 많은 것을 알아갑니다.
진작에 미리 알았으면 좋았을 걸! 싶은 생각이 가득해지는 것은 한편으로 생각해 보면 더 많이 알아가고 있다는 증거겠지요? 이전에 쓴 글들의 이미지를 줄이고 올리는 것을 재수정해야 한다면 한숨부터 나옵니다. 하지만, 지금 이 순간부터라도 웹피(WebP)로 변환하여 이미지를 올리는 것이 최선입니다. 이제라도 변화를 시도하면 더 나은 페이지가 될 테니까요.
그래서 오늘은 블로그 이미지 최적화의 중요성에 대해 공유해 보려 합니다. 그럼 이미지 최적화가 구글 검색 최적화(SEO)에 영향을 미치는 몇 가지 중요한 포인트를 살펴보도록 하겠습니다.

이미지 최적화는 얼마나 중요한가?
구글은 웹사이트의 사용자 경험을 높이기 위해 빠른 페이지 로딩 속도를 선호합니다. 페이지 로딩 속도가 느려질수록 사용자들의 이탈률이 증가하고 검색 순위가 하락할 수 있습니다. 이는 블로그 글을 아무리 신경 쓰며 작성하더라도 이미지 최적화의 중요성을 강조하는 이유입니다.
블로그 점수를 매기고 있는 검색엔진에 대응하기
크리에이터 분들께서 이미지와 동영상을 편집하고 블로그에 올리는 데에 많은 시간을 할애하십니다. 그러나 이렇게 열심히 작업해도 검색엔진 AI가 인식하는 적절한 형태가 아니라면 검색 엔진 최적화(SEO) 점수가 낮아질 수 있습니다. 그렇기 때문에 이미지 최적화와 함께 구글 검색 알고리즘이 선호하는 형태를 고려하는 것이 중요합니다.
웹피(WebP) 이미지는 무엇?
내 블로그의 이미지 용량이 얼마인지, 이미지 로딩으로 인해 점수가 하락하는지 여부를 파악하는 것은 매우 중요한 일입니다. 이미지 파일의 용량을 줄이기 위해 웹피(WebP) 이미지 포맷을 사용하는 것은 효과적인 방법 중 하나입니다. 웹피 이미지는 높은 압축률을 유지하면서도 고품질 이미지를 제공하여 페이지 로딩 속도를 빠르게 하기 때문입니다.
웹피(WebP)는 2010년에 구글에서 만들어졌으며, 이미지의 용량을 줄이면서도 높은 품질을 유지할 수 있는 포맷입니다. JPEG나 PNG에 비해 파일 크기가 20~30% 정도 더 작아집니다.
웹피를 사용하면 인터넷 속도가 빨라져 서버를 아낄 수 있습니다. 그래서 JPEG나 PNG 보다 WebP를 사용하는 것을 선호합니다. 압축방식으로 기존 이미지 포맷이 GIF, PNG, JPEG 로만 되어 있었다면 WebP는 전부 대체 가능한 특징을 가지고 있습니다. JPEG(JPG)는 이미지 포맷이 압축된 것이고, PNG, GIF는 손실이 덜 되어 압축되는데, WebP의 경우는 이 두 가지 모두를 지원하기 때문입니다. (이미지 포맷 종류활용에 대해서는 캔바 사용법에 대한 포스팅에도 자세히 설명되어 있습니다.)
웹피(WebP)의 압축률과 색상 품질
이미지의 성능이 모두 다릅니다. 그중 1987년에 개발된 GIF는 단점이 많습니다. 압축률이 낮아 파일 크기가 너무 크고 256색만 지원하여 움짤(움직이는 이미지)을 만들 때 특정 색상은 깨지기도 합니다. WebP는 압축률도 높고 색상 수도 제한이 없어 색상이 깨지는 일이 없습니다. 무엇보다 인터넷 데이터를 아낄 수 있어 블로그 사용 시 사이트가 뜨는 속도를 빠르고 가볍게 해 주어 블로그 작성 시 유리합니다.
웹피(WebP)는 압축률이 뛰어나며, 색상 수에 제한이 없어 색상이 깨지는 일이 없습니다. 특히 GIF의 한계를 극복하면서도 애니메이션 이미지를 고품질로 구현할 수 있습니다.
이미지도 최신 트렌드 포맷을 선택
속도가 빠르고 압축과 색상이 좋은 이미지 포맷의 트렌드도 놓치지 말아야 합니다. 2021년, 애플이 웹피를 지원하면서 이 포맷의 사용처가 늘어나고 있습니다. 2019년도에 AV1을 기반으로 한 AVIF와 JPEG XL도 등장하며, 더 나은 이미지 포맷을 위한 연구도 계속되고 있습니다. 하지만 아직 널리 퍼지진 못하였습니다. 지원이 대중화되어야 활용도가 폭이 넓어지듯이 이미지 또한 같습니다.
WebP를 활용한 이미지 최적화 절차
그럼 블로그 작성 시 화질과 색상, 용량까지 압축해 주는 웹피 이미지 최적화 절차를 정리해 보겠습니다.
이미지 너비 조정
먼저 이미지의 크기를 줄어주는 작업이 필요합니다. 사이즈만 작게 줄인다고 해서 용량이 작아지는 것은 아닙니다. 직접 이미지 크기를 줄여 주셔야 합니다. 이미지 용량이 크면 무겁기 때문에 페이지 속도를 느리게 하는 원인이 됩니다.
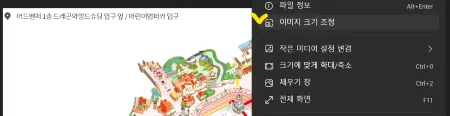
1. 이미지를 띄우고 오른쪽 마우스 클릭해 주세요. 그리고 '이미지 크기 조정'을 선택합니다. (Windows 10 Pro 기준)

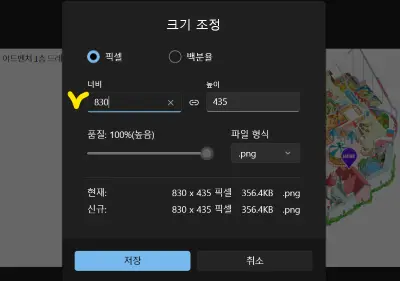
2. 이미지의 너비 숫자만 재입력해 주세요.

3. 너비를 줄여주었다면 '저장'을 클릭해 주세요. 너비만 줄여주면 세로 길이가 자동으로 조정됩니다. (너비는 스킨에 맞는 사이즈로 설정해 주세요. 정사각인 경우 500픽셀을 넘지 않게 하며, 넓은 와이드사진을 사용할 때 저의 스킨을 기준 삼아 예를 들자면, 700을 넘지 않게 설정합니다.)

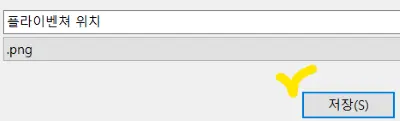
4. 픽셀을 줄인 이미지를 따로 보관하기 위해 폴더에 저장합니다.

웹피로 변환하는 단계
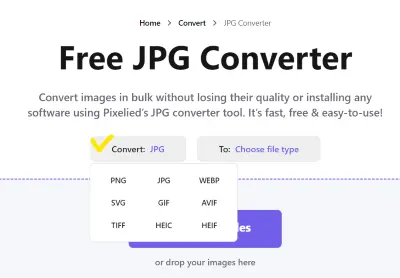
5. PNG to WebP Converter 사이트에서 들어가서 Convert 필터를 클릭하여, 현재 이미지의 종류를 선택합니다. (PNG는 PNG끼리, JPG는 JPG끼리 변환됩니다. 이 사이트에서는 이미지를 다양한 형태로 변환이 가능합니다.)

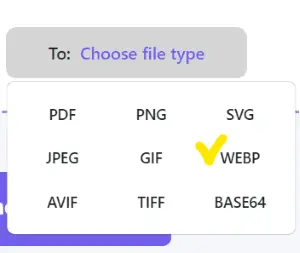
6. '변환할 To' 메뉴에서 'WebP'를 선택합니다.

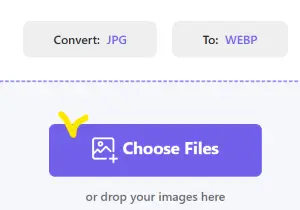
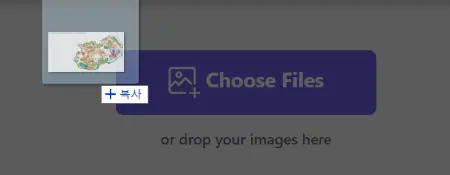
7. 'Choose Files'를 클릭합니다.

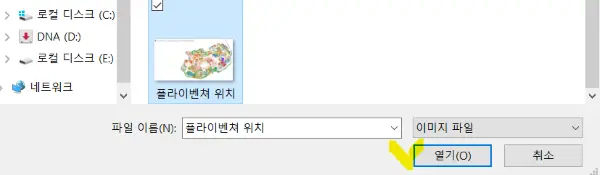
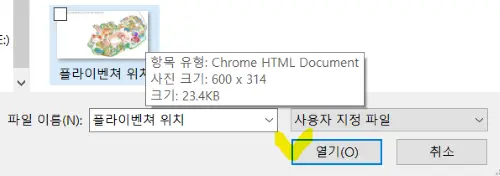
8. 변환할 이미지를 선택한 후 '열기'를 클릭해 줍니다.

가끔씩 이미지가 인식되지 않을 때에는 이미지를 "Choose Files"에 드래그해 줍니다.

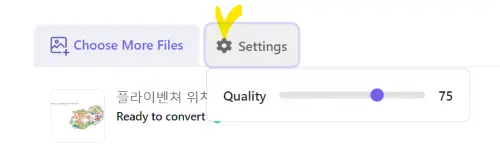
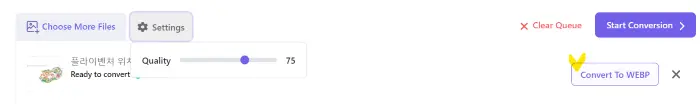
9. 설정 톱니바퀴를 클릭하고 원하는 퀄리티를 설정합니다. 숫자가 높을수록 이미지 퀄리티는 높아지지만, 이미지 용량은 커집니다. 본인이 원하는 적정선을 찾는게 중요합니다. 기본값은 85%이며, 저는 75% 정도가 가장 균형이 맞았습니다.

10. Convert To WebP 메뉴를 클릭하여 변환 작업을 실행합니다.

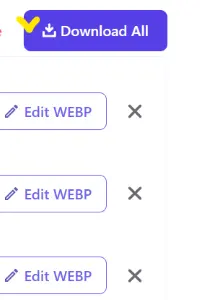
11. 변환이 100% 완료되면 "다운로드"를 클릭합니다.

여러 장을 다운로드할 때는 한꺼번에 다운로드할 수 있는 'Download ALL'을 클릭합니다.

12. 다운로드된 이미지를 열고 '다른 이름으로 저장' 합니다.

여러 장을 한꺼번에 다운로드할 때는 "풀기"를 클릭하여 지정 폴더에 저장합니다. (Windows 10 Pro 기준이며 본인 OS 환경에 맞게 "압축 풀기"를 하시면 됩니다.)

13. 변환된 웹피 이미지를 저장할 폴더를 선택하여 이미지를 저장합니다. (구분되게 웹피 폴더를 새로 마련해 주세요.)

티스토리에서 웹피(WebP) 사진첨부
티스토리로 돌아와 사진을 첨부하기 위한 과정입니다.
14. 웹피로 변환된 이미지를 선택한 후 '열기'를 클릭합니다.

15. 올리고자 하시는 이미지를 선택해 주세요.

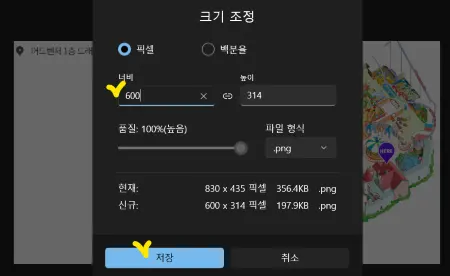
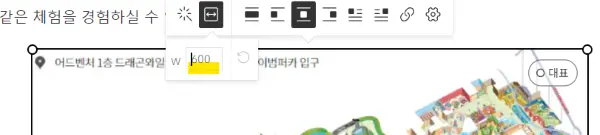
16. 이미 이미지 가로 사이즈가 입력되어 있지만, 한 번 더 동일한 숫자(아래 예시:600)를 입력후 엔터를 치는 게 웹사이트 최적화에 유리합니다. 가능한 사이즈 변경 없이 그대로 올려주세요. (사이즈를 늘리거나 줄이면 사진은 흐려지고 픽셀이 우그러집니다. 블로그 안에서 임의로 크기를 변경할 경우 눈에 보이는 크기만 변경될 뿐 이미지 용량은 그대로여서 오히려 손해이기 때문입니다.)

동일한 이미지 가로 사이즈를 입력하는 건 불필요한 과정 같이 보이겠지만 해당 과정을 거쳐야 <img> HTML 태그에 width 속성이 설정됩니다. 이는 이미지가 로딩되기 전까지 해당 영역이 빈 공간이었다가 이미지가 표시되며 글이 위아래로 밀리는 다소 성가신 상황을 방지할 수 있습니다. 무엇보다 구글이 사이트를 평가하는 핵심 요소 중 하나인 CLS(Cumulative Layout Shift) 수치를 낮춰서 사이트 점수를 높여주는 효과가 있습니다.
Alt (이미지를 설명하는 대체 텍스트) 입력 - 구글 등 검색 엔진 최적화(SEO)에 중요
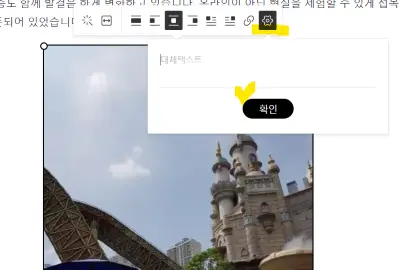
17. 'Alt' 입력 과정입니다. '톱니바퀴' 설정을 클릭하시면 대체텍스트를 란이 뜹니다. 이곳에 눈을 감은 컴퓨터에게 이미지 풍경을 있는 그대로 설명한다고 생각하며 입력해 주세요. 너무 짧거나 길지도 않은 적당한 문장으로 설명하는 것을 구글 AI가 선호한다는 사실! 필히 입력해주셔야 합니다.

Alt는 몰랐다면 누구나 지나칠 수 있는 부분입니다. 어느 하나 중요하지 않은것이 없지요? 이와 같은 절차를 순서대로 따라가면 이미지를 최적화하고 웹피(WebP) 포맷으로 변환하여 웹 페이지의 성능을 월등히 개선할 수 있습니다.
Alt 텍스트 작성은 시각적 설명을 위한 열쇠
이미지에 대한 Alt 텍스트를 작성도 필히 기입해야 하는 이유가 있습니다. 이는 검색 엔진 최적화뿐만 아니라 웹 접근성을 높이는 데에도 큰 역할을 합니다. Alt 텍스트를 작성하면 AI가 이미지의 내용을 이해하고 사용자들에게도 이미지를 설명해 주는 역할을 하게 됩니다.
'Alt'는 대체 텍스트를 나타내는 용어로, 웹 페이지에 사용되는 이미지나 다른 미디어 요소의 대체 텍스트를 지칭합니다. 스크린 리더(Screen Reader)와 같은 보조 기기를 사용하는 시각장애인 사용자나, 이미지 로딩이 실패한 경우에도 이 대체 텍스트를 통해 해당 콘텐츠의 정보를 전달할 수 있습니다. 이러한 이유로 이미지를 올렸을 때 설정을 클릭하여 그림을 설명하는 대체텍스트를 필히 입력해야 합니다.
웹 페이지에서 이미지에 대한 Alt 텍스트를 제공하면, 시각적으로 해당 이미지를 볼 수 없는 사용자들도 그 이미지의 내용이나 의미를 이해할 수 있습니다. 또한, 검색 엔진 최적화(SEO)에도 중요한 역할을 합니다. 검색 엔진은 Alt 텍스트를 통해 이미지의 내용을 파악하고, 해당 이미지를 관련 검색어와 연관시켜 더 좋은 검색 결과를 제공할 수 있습니다.
결국, 적절한 Alt 텍스트를 제공하면 웹 접근성을 높이고, 다양한 사용자들이 웹 페이지의 콘텐츠를 보다 효과적으로 활용할 수 있게 됩니다.
각 검색엔진 별 최적화(SEO) 전략의 차이
각 검색 엔진의 특성을 이해하고 해당 플랫폼에 맞는 최적화 전략을 구사하는 것은 쉽지 않습니다. 네이버, 다음, 구글 등 각각의 플랫폼은 알고리즘과 선호하는 형태가 다르기 때문입니다. 우리 블로그는 사람들이 봐주지만, 검색 엔진의 AI가 띄워줄지 말지 결정하는 점수를 매길 때, 이미지 최적화는 결정적인 역할을 합니다. 이를 위해 네이버, 다음, 구글 등 검색엔진이 선호하는 특성을 파악하는 것은 중요합니다. 그러나 이러한 선호도는 각 사이트 고객센터에서도 확실하게 알려주지 않아 직접 분석하는 방법밖에 없습니다.
다음과 네이버에서는 계속 글을 발행해야 유입이 생기고 상위에 올라간 글이었다가도 금방 시간이 지나면 다른 크리에이터의 새로운 글을 반영해 주는 특징을 가지고 있습니다. 특히 다음이 더 그렇습니다. 상반되게 구글은 한번 상위의 글로 올라가기는 어려워도 첫 페이지에 올라가게 되면 계속 상위로 지속되는 장점이 있습니다. 그 과정이 있으려면 글의 나이도 있어야 하며 최적화가 잘 되어야 한다는 점입니다. 따라서 효과적인 검색엔진 최적화(SEO) 달성을 위해서는 관찰, 분석과 최적화가 필요합니다.
이모티콘과 동영상의 최적화
이미지 최적화에 이어, 블로그 글에 생동감을 더해주는 움직이는 이모티콘과 동영상, 그리고 포인트를 주는 요소들의 활용 방법에 대해 이야기하려 합니다.
최적화에 맞지 않는 움직이는 이모티콘과 동영상
블로그 글에 움직이는 이미지와 이모티콘을 활용하면 포인트를 주는 효과를 얻을 수 있습니다. 특히 티스토리 메뉴에서 움직이는 카카오 프렌즈 이모티콘을 활용하면 생동감을 주어 더욱 포인트로 시선을 주목하는 페이지를 만들 수 있습니다. 하지만 이런 움직이는 요소들도 페이지 로딩 속도를 늦출 수 있다는 사실을 알고 계시나요? 어쩌다 가끔 한 번씩은 사용하기도 하지만, 블로그 최적화에는 맞지 않다는 사실을 알게 되었습니다.
움짤은 '움직이는 이미지'를 나타내는 용어로, 일련의 이미지 프레임을 연속적으로 보여주면서 동작이 있는 이미지를 만들어내는 형식입니다. 이는 정적인 이미지보다 더욱 생동감 있고 흥미로운 시각적 효과를 제공하며, 간단한 애니메이션 효과를 담을 수 있는 매체입니다. 주로 감정 표현, 웃긴 장면, 반응 표현 같이 간결하게 전달하는 데 활용됩니다. 그런데 아셔야 할 점이 있습니다. 사람이 보기에는 좋긴 하나, 이미지 용량이 생각보다 크기 때문에 페이지 속도를 늦춰 권장하지 않습니다.
동영상 최적화는 어떨까? 티스토리 내부 업로드 vs 유튜브 공유
동영상 역시 블로그에 포함시킬 때 용량과 로딩 속도가 고려되어야 합니다. 티스토리 자체에서 동영상을 업로드할 수 있지만, 유튜브에 영상을 업로드한 뒤 URL을 공유하는 것이 더 최적화된 방법입니다. 저 또한 이제까지 동영상을 티스토리 자체 내 상단 메뉴인 동영상을 통해 올렸으나 티스토리 동영상 플레이어가 최적화되지 않았음을 알게 되면서 유튜브에 올려 URL을 공유하는 방식으로 바꿨습니다. 유튜브는 영상 호스팅 서비스를 제공하면서 영상 로딩 속도와 품질을 보장해 주기 때문입니다.
SEO 최적화, 제목작성의 중요성
제목 작성법은 태그와 직결되어 검색 엔진에서 페이지를 노출시키는 중요한 역할을 합니다. 이는 블로그 글을 읽기 좋게 작성하는 것뿐만 아니라, 검색 엔진 점수를 높이는데도 필요한 요소입니다.

새로운 방법 시도의 중요성
오늘은 이미지 최적화의 중요성과 함께, 웹피 이미지 포맷을 활용한 이미지 업로드 방법과 최적화를 위한 이모티콘과 동영상에 대해 이야기해 보았습니다. 블로그 운영자 분들께서는 이미지 최적화를 통해 페이지 반영을 향상하고 검색 엔진 최적화 점수를 높이는 데에 중요한 고급 정보가 되셨으면 좋겠습니다. 자세히 알려면 그만큼의 노력과 시간, 관찰과 분석이 필요합니다. 블로그를 작성해 보면서 직접 경험하고 관찰한 끝에 공유하는 정보이니 만큼 값진 시간이 되셨으면 좋겠습니다.
사용자 경험을 향상하고 검색 엔진 점수를 높이기 위해, 틈틈이 글과 분석하시는 블로거분들의 하루하루에 알찬 열매가 있으시기를 바랍니다. 웹피로 변환하는 방법과 포맷 선택의 중요성을 깊이 이해하며 활용하시면서 변화에 두려워하지 않고, 최적화된 방법을 찾아 함께 성장하시는 데 기억에 남는 페이지이길 바라며 마무리해 봅니다.
블로그 글이 쌓이다 보면 저품질의 상황은 누구에게나 찾아올 수 있습니다. 그 해결방법을 담은 이야기는 아래 포스팅에서 자세히 만나보실 수 있습니다.
티스토리 다음 유입하락과 저품질 해결 과정
처음의 시작하는 마음으로 글을 시작해 봅니다. 안녕하세요. 저의 블로그에 방문해 주셔서 감사합니다. 오늘은 저의 최근 경험과 고민을 솔직하게 공유하고자 합니다. 티스토리 다음 블로그에
dodospark.tistory.com



